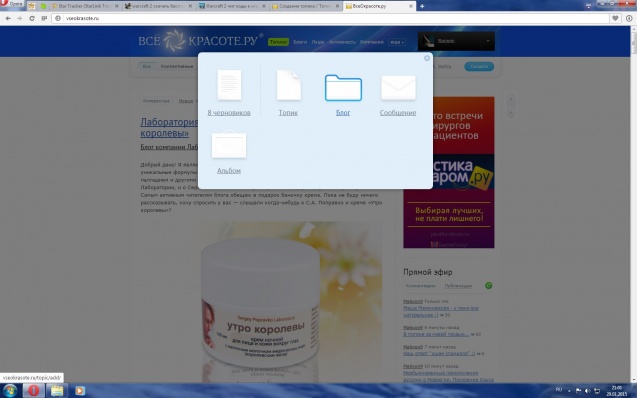
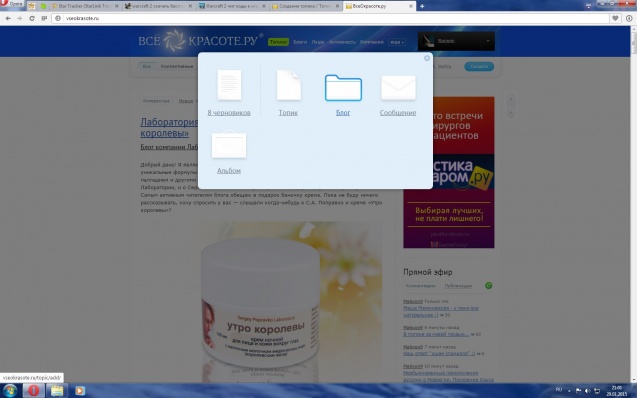
Понятные значки при создании топика и блога
Теперь расшифруем значки, которые появляются у нас при создании блогов и топиков в главном окне. Чтобы расшифровать их я буду использовать значок кода. Он находится 9 кнопкой на панели и при наведении появляется слово код. Этот значок предназначен для публикации в сообщении примеров различных кодов. С помощью специального форматирования код будет только отображаться, а не исполняться. Так же при наведении курсором на любой значок у вас появится подсказка.
1.
выглядит так при создании:
2.
выглядит так при создании:
3.
выглядит так при создании:
4. Жирный шрифт. Так же выделяем а потом нажимаем что хотим зажирнить.
выглядит так при создании:
5. Курсив. По такому же принципу.
Можно выделить а потом нажать 4, выделить и нажать 5 и будет жирный курсив)))
выглядит так при создании:
6. Вы можете создать вот такпопа точнее все хорошо)))))
выглядит так при создании:
7. Нижнее подчеркивание
выглядит так при создании:
8.
9.
10 и 11
12. Пункт списка
выглядит так при создании:
13. Вставка фото/ Нажимаем и загружаем.
выглядит так при создании:

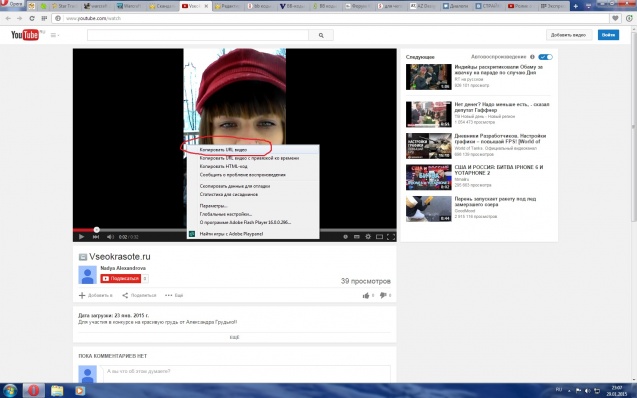
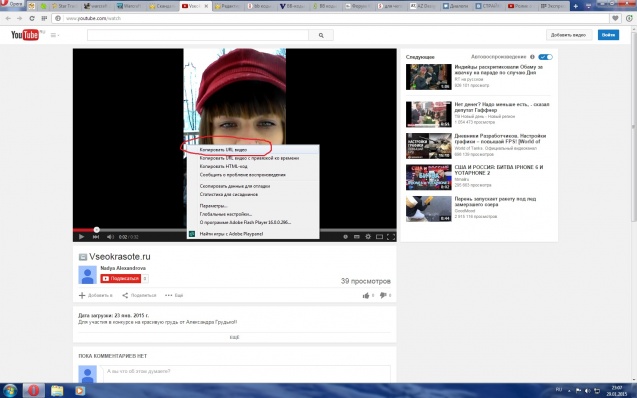
14. Долго маилась с кодом видео. Заходим на страницу видео. Если оно в ютубе нажимаем на видео пкм и копируем URL видео

а потом нажав на значок видео удаляем то что там написано и вставляем скопированное. Получается мы вставили видео.
во такой у меня получился код
15. Вставка ссылки. Нажми сюда и в самой ссылке будет выделена надпись серым, там пишем что хотим сказать u/blog/Pomow_novi4ky/24417.html#comment432202">Нажми сюда
выглядит так при создании:
16. Вставка профиля пользователя Ranomi
выглядит так при создании:
17. Очистить от тегов. выделив текст и нажав эту кнопку, все текоды которые вы ввели пропадут.
18.
Вообщем-то все) есть вопросы задавайте!
Блог помощи новичку vseokrasote.ru/blog/Pomow_novi4ky/
1.
Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.
Самый большойвыглядит так при создании:
<h4>Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.</h4>2.
Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.
поменьшевыглядит так при создании:
<h5>Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.</h5>3.
Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.
еще меньше.выглядит так при создании:
<h6>Это размер шрифта, выделяем то что должно поменять размер и жмем эту кнопку.</h6>4. Жирный шрифт. Так же выделяем а потом нажимаем что хотим зажирнить.
выглядит так при создании:
<strong>Жирный шрифт. Так же выделяем а потом нажимаем что хотим зажирнить</strong>.5. Курсив. По такому же принципу.
Можно выделить а потом нажать 4, выделить и нажать 5 и будет жирный курсив)))
выглядит так при создании:
<em>Курсив. По такому же принципу</em>.
<em><strong>Можно выделить а потом нажать 4, выделить и нажать 5 и будет жирный курсив)))</strong><em></em></em>6. Вы можете создать вот так
выглядит так при создании:
Вы можете создать вот так <s>попа</s> точнее все хорошо)))))7. Нижнее подчеркивание
выглядит так при создании:
<u>Нижнее подчеркивание</u>8.
Эта кнопка делает цитатувыглядит так при создании:
<blockquote>Эта кнопка делает цитату</blockquote>9.
универсальный программный код10 и 11
- это списки
- разного порядка
10 и 11 <ul>
<li>это списки</li>
</ul> <ol>
<li>разного порядка</li>
</ol>12. Пункт списка
выглядит так при создании:
<li>Пункт списка</li>13. Вставка фото/ Нажимаем и загружаем.
выглядит так при создании:
<img src="http://vseokrasote.ru/uploads/images/16/19/18/54/92015/01/29/4b33fc.jpg" alt="" />
14. Долго маилась с кодом видео. Заходим на страницу видео. Если оно в ютубе нажимаем на видео пкм и копируем URL видео

а потом нажав на значок видео удаляем то что там написано и вставляем скопированное. Получается мы вставили видео.
во такой у меня получился код
<video>http://www.youtube.com/watch?v=Bp91G_nLUaE&x-yt-ts=1422503916&feature=player_detailpage&x-yt-cl=85027636</video>15. Вставка ссылки. Нажми сюда и в самой ссылке будет выделена надпись серым, там пишем что хотим сказать u/blog/Pomow_novi4ky/24417.html#comment432202">Нажми сюда
выглядит так при создании:
<a href="http://vseokrasote.ru/blog/Pomow_novi4ky/24417.html#comment432202">Нажми сюда</a>16. Вставка профиля пользователя Ranomi
выглядит так при создании:
<ls user="Ranomi" />17. Очистить от тегов. выделив текст и нажав эту кнопку, все текоды которые вы ввели пропадут.
18.
скрывает длинные записи<cut>это то что стоит у нас как совет справа))))
Тег <cut> сокращает длинные записи, скрывая их целиком или частично под ссылкой («читать дальше»). Скрытая часть не видна в блоге, но доступна в полной записи на странице топика.Вообщем-то все) есть вопросы задавайте!
Блог помощи новичку vseokrasote.ru/blog/Pomow_novi4ky/

16 комментариев
Про cut я тоже забываю.
видео, url у меня телефон иначе копирует, вот тоже видео его код youtu.be/Bp91G_nLUaE он в 2 раза короче твоего, может поэтому я не могла вставить видос в блог?
Поэтому взяла первое попавшееся. Вообще со вставкой видео я ковырялась больше всего. Сначала не получалось потому как не убрала http которое присуствовало сразу, а при копировании, оно тоже копируется.
Потом я пыталась в этот код засунуть не сам код видео, а страницу))) потому как не вставляла ни разу-его))
Ну а потом когда на помощь пришёл инженер, мы сообразили на двоих))))
Кстати есть специальный bb код для ютуба, но не знаю можно ли его применять, поэтому расшифровала то что имеется, потому как то что имеется думаю применять можно
А как видео в коменты вставлять знаешь?
Специально же везде показывала скрытые коды)
Смотри у нас есть значки они же при нажатии дают систему кодов! Т.е до и после скопированной ссылки идёт надпись до Пробелов быть не должно между надписью видео и ссылью
А выделять части текста нельзя? Например если я хочу ответить только на один абзац и показать его в сообщении
Выглядить это может так
при написании, а видется когда нажмешь ответить так