Совет для новичков № 2 или "как Вставить"
И снова Здравствуйте!

Из названия моего поста уже должно стать понятно, что сейчас я расскажу как надо вставлять картинки, видео и создавать фотоальбомы.
Начну с самого простого - со вставки в блог картинки.

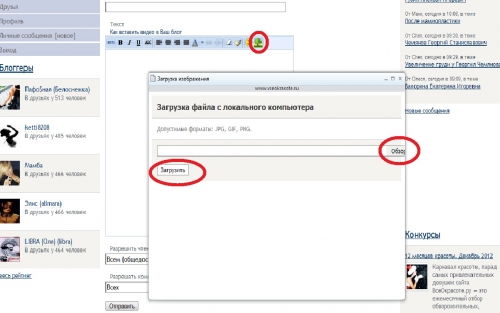
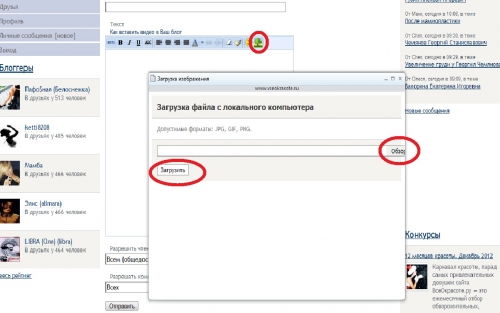
необходимые действия отмечены красным цветом на рисунке. Алгоритм добавления картинки простой:
-нажимаем на значок "зеленое дерево"
-через кнопку "обзор" ищем необходимую картинку
-нажимаем кнопку "загрузить" и ждем когда картинка отобразится в "полный рост"
Внимание!
если картинка не может загрузиться, то стоит попробовать следующие действия:
-переименовать файл, возможно у какого-то пользователя уже была картинка с таким же именем
-проверить расширение файла - загружаемые картинки могут иметь на конце только "JPG, GIF, PNG."
Если все сделано правильно, то можно смело нажимать появившуюся строчку "вставить форму"
Рассмотрим далее, как добавить фотоальбом
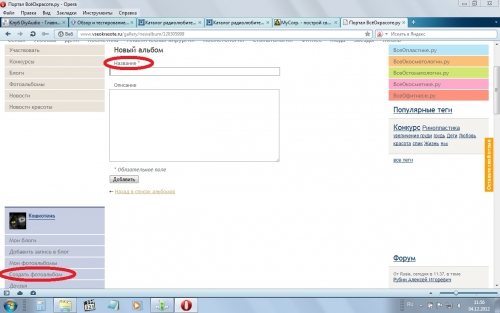
слевой стороны у всех имеется табличка вроде как сине-серого цвета (я просто иногда дальтонирую, поэтому с цветами у меня сложно) в ней размещается ваш аватар (который можно добавить через строчку "профиль"), ваш НИК и возможные действия

все необходимые для заполнения поля я отмечаю красным цветом

и снова алгоритм выполнения:
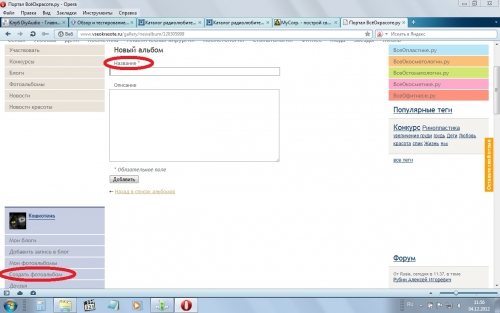
-выбираем строчку "создать фотоальбом"
-обзываем как-нибудь этот новый альбом в строчке "название"
-по желанию можно добавить комментарий в окошке ниже
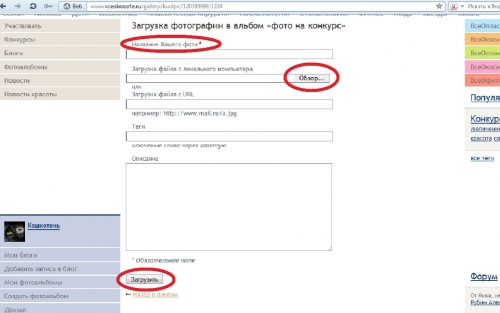
-заходим в созданный фотоальбом
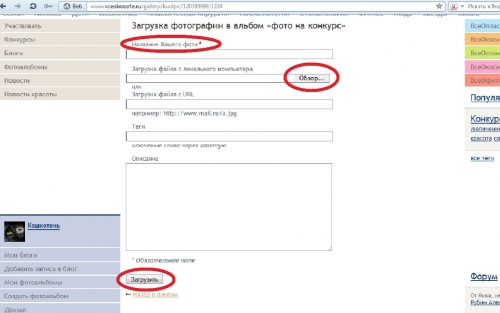
-видим строчку "загрузить фотографии в альбом" и уверенно тыкаем в нее
-через кнопку "обзор" добавляем необходимую фотографию
-даем название загружаемой фотографии, так же по желанию можно добавить коммент
-нажимаем кнопку "загрузить!"
Я Вас поздравляю! У вас получилось! :)
а теперь переходим к заключительному этапу - вставки видео :)
смотрим картинки, затем я буду комментить ;-)


рассмотрим снова пошаговую инструкцию:
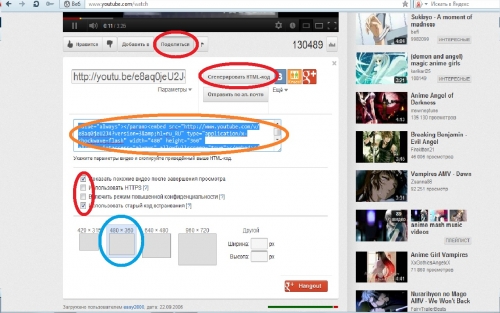
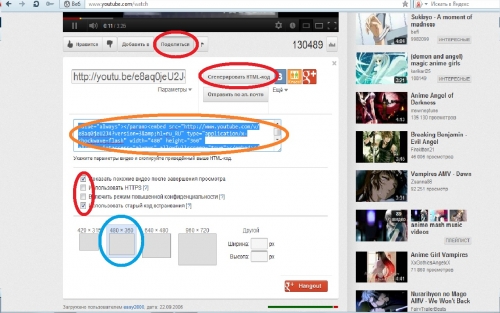
-находим на сайте youtube.ru клип, которым вы хотите поделиться
-нажимаем кнопку "поделиться"
-жмем кнопку "сгенерировать HTML-код"
-отмечам галочками первую и четвертую строчки
-выбираем размер встраимового видео (я обычно беру 480х360 чтобы можно посмотреть)
-копируем полученный код и идем вставлять на наш портал :)
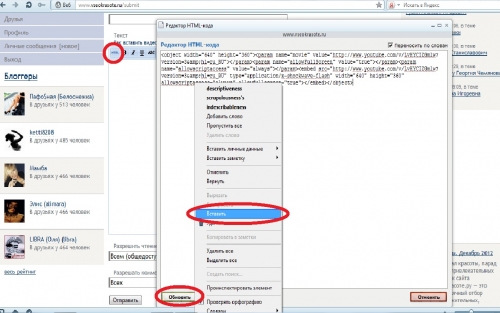
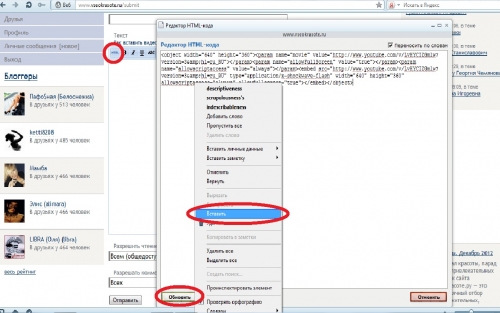
На последнем рисунке хорошо видно что мы вставляем и куда :)
-выбираем кнопку "HTML"
-в появившимся окошке вставляем сгенерированный код
-жмем кнопку "обновить!"
Ура! ^_^ мы сделали ЭТО :))
PS. Уважаемые администраторы, я знаю, что наглость мое второе имя, но все же, мне не лень сделать помощь для новичков, но может и вы подумаете о том, чтобы "вынести" куда нибудь эти советы на первый план?

Из названия моего поста уже должно стать понятно, что сейчас я расскажу как надо вставлять картинки, видео и создавать фотоальбомы.
Начну с самого простого - со вставки в блог картинки.

необходимые действия отмечены красным цветом на рисунке. Алгоритм добавления картинки простой:
-нажимаем на значок "зеленое дерево"
-через кнопку "обзор" ищем необходимую картинку
-нажимаем кнопку "загрузить" и ждем когда картинка отобразится в "полный рост"
Внимание!
если картинка не может загрузиться, то стоит попробовать следующие действия:
-переименовать файл, возможно у какого-то пользователя уже была картинка с таким же именем
-проверить расширение файла - загружаемые картинки могут иметь на конце только "JPG, GIF, PNG."
Если все сделано правильно, то можно смело нажимать появившуюся строчку "вставить форму"
Рассмотрим далее, как добавить фотоальбом
слевой стороны у всех имеется табличка вроде как сине-серого цвета (я просто иногда дальтонирую, поэтому с цветами у меня сложно) в ней размещается ваш аватар (который можно добавить через строчку "профиль"), ваш НИК и возможные действия

все необходимые для заполнения поля я отмечаю красным цветом

и снова алгоритм выполнения:
-выбираем строчку "создать фотоальбом"
-обзываем как-нибудь этот новый альбом в строчке "название"
-по желанию можно добавить комментарий в окошке ниже
-заходим в созданный фотоальбом
-видим строчку "загрузить фотографии в альбом" и уверенно тыкаем в нее
-через кнопку "обзор" добавляем необходимую фотографию
-даем название загружаемой фотографии, так же по желанию можно добавить коммент
-нажимаем кнопку "загрузить!"
Я Вас поздравляю! У вас получилось! :)
а теперь переходим к заключительному этапу - вставки видео :)
смотрим картинки, затем я буду комментить ;-)


рассмотрим снова пошаговую инструкцию:
-находим на сайте youtube.ru клип, которым вы хотите поделиться
-нажимаем кнопку "поделиться"
-жмем кнопку "сгенерировать HTML-код"
-отмечам галочками первую и четвертую строчки
-выбираем размер встраимового видео (я обычно беру 480х360 чтобы можно посмотреть)
-копируем полученный код и идем вставлять на наш портал :)
На последнем рисунке хорошо видно что мы вставляем и куда :)
-выбираем кнопку "HTML"
-в появившимся окошке вставляем сгенерированный код
-жмем кнопку "обновить!"
Ура! ^_^ мы сделали ЭТО :))
PS. Уважаемые администраторы, я знаю, что наглость мое второе имя, но все же, мне не лень сделать помощь для новичков, но может и вы подумаете о том, чтобы "вынести" куда нибудь эти советы на первый план?

37 комментариев
дочке спасибо, что она меня не отвлекала пока я блог строчила :)) а сидела и смотрела передачу детскую
как раз НГ скоро :) вот и подарочек придумала :)
спасибо за идею {}
а вообще, здесь это все раз тридцать из поста в пост повторяется, а никто не читает, а только спрашивает ((
Копируем ссылку ю-тьюба.
В тексте пишем буквально следующее: , где _________- это ваша ссылка. Вуаля!)
когда сайты делала, тогда этим пользовалась :)
а ты видела это: http://www.old.old.vseokrasote.ru/post/18552
http://www.old.old.vseokrasote.ru/post/18549
еще вопросы? :)
Ольчик , ты молодец ^_^ Очень нужные советы )))